其实也不算这几日,大概上个星期就做完了大部分工作,然后注册域名和等实名过审等了好几天。
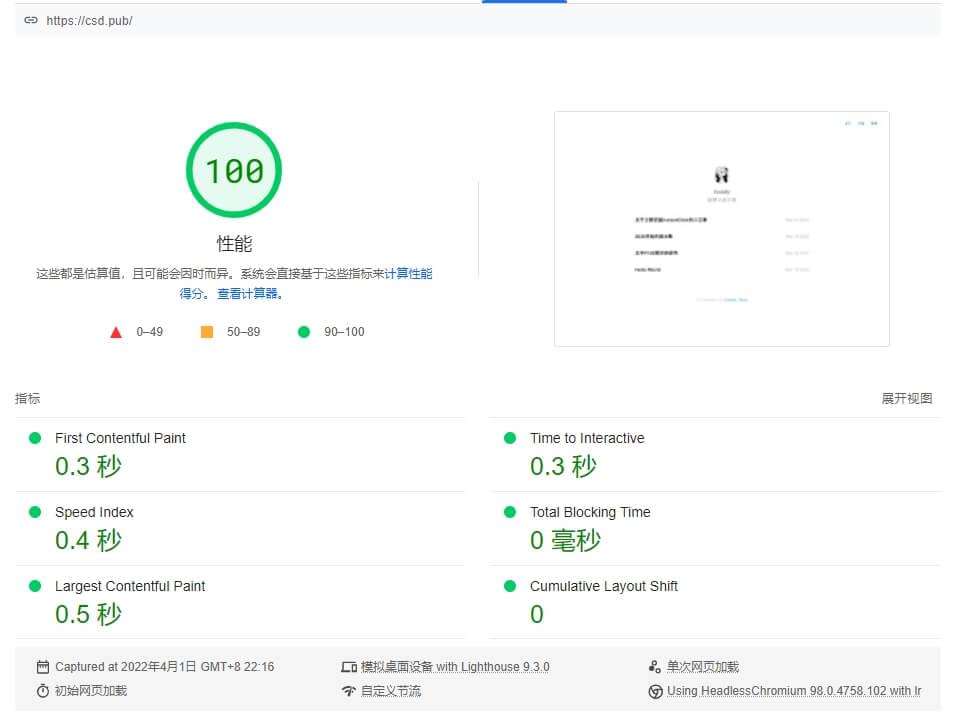
主要就是对大部分请求做了异步加载,然后照着 PageSpeed Insights 的优化建议做了些工作。域名弄好后从 Github Pages 迁移到了 Vercel 。顺便做了个深色模式的适配。

本篇完全个人理解,而个人很弱,所以漏洞百出
异步加载 CSS
先百度查下网页的加载过程:
- 加载并解析 HTML
- 加载并解析 CSS
- 将 HTML 和 CSS 结合并渲染出来
假如 CSS 文件很大或者服务器不行, HTML 会一直等待 CSS 的加载直到加载完成才进行渲染或是直接加载失败,在这段时间网页一直都是白屏状态,体验极差。
JS 这边就不说了,因为JS的异步会牵扯到很多脚本先后顺序的问题,而且这些问题都因人而异。这里主要说 CSS 的异步加载。
总之先把 CSS 的请求改成这样就可以了!
<link rel="stylesheet" href="/css/style.css" media="print" onload="this.media='all';this.onload=null">
<noscript><link rel="stylesheet" href="/css/style.css"></noscript>然后就可以开始修 BUG 了!
先说下把 CSS 改成这样后会发生什么: CSS 以低优先级加载,不会阻断页面的渲染,这样减少了加载时白屏的时间。网页加载时会跳过 CSS 去渲染 HTML ,会有一定的提速。
随之而来的问题: HTML 加载完直接显示出来,而这时候才开始加载 CSS 。没有了 CSS ,网页直接被打回原形(ノω<。)ノ))☆.。而当 CSS 又加载出来了,整个网页瞬间蠕动起来变身,页面布局大幅度偏移,你就可以看到你的 PageSpeed Insights 的CLS得分整个红掉。
于是我们需要一块加载 CSS 时的遮羞布,这里可以把部分需要的 CSS 拆分出来,直接写在 <style> 里。这里我懒狗犯了,直接写了个全屏 <span> ,上面写了个 “初めてのLOADING……” 把整个页面遮住。(其实可以上个 CSS 加载动画)接着我又直接把主要内容都给 display:none 了,使其不影响 First Paint 。做到这里其实已经脱离提高体验的本意了,但是他分数变高了(
我在 CSS 里把被 display:none 的部分都用 display:block !important 覆盖了,在 CSS 加载完成后, “初めてのLOADING……” 被隐藏,被隐藏的部分又被显示出来。因为本来就不存在,也就不存在布局偏移,所以 CLS 得分直接到达了 0 ヾ(•ω•`)o(纯纯 cheater )
实际上这部分最好的做法是将类似主页目录、头像这些CSS写入HTML,将文章内容 display:none ,后通过 CSS 文件修正。
总之最后效果还是不错的。
迁移到 Vercel
本来是想老方法用 Coding 的,然后发现已经在去年被安排掉了
Github Pages 实际上速度也是不差的,而且很稳定。但是 Vercel 还是要快一点,怎么部署就不赘述了,网上还是挺多的,而且 Vercel 能直接从 Github 导入仓库,还是很方便的。
不过最后测速还是觉得国内的速度不太行,或许后面可以转向国内的服务,比如又拍云之类的。